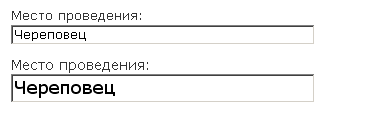
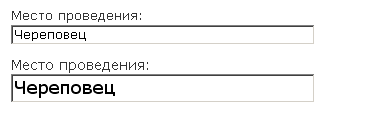
1. Формы с большим размером шрифта заполнять приятнее:

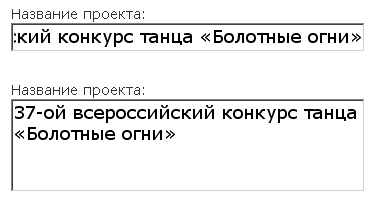
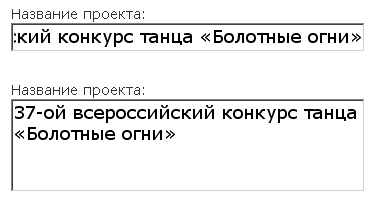
2. Иногда вместо поля input type=text лучше использовать textarea:

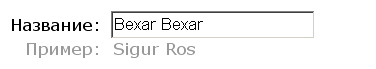
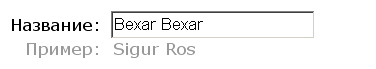
3. Хорошо показывать примеры заполнения полей:

03.07.2007
1. Формы с большим размером шрифта заполнять приятнее:

2. Иногда вместо поля input type=text лучше использовать textarea:

3. Хорошо показывать примеры заполнения полей:

Комментарии
Vetinary, 03.07.2007 17:13
касательно пункта 1 - это очень субъективно... лично мне очень не нравится крупный шрифт (например такой, каким пишется данный комментарий в этой форме)...
Дмитрий Сергеев, 03.07.2007 17:52
Подозревал, что есть противники. Но вообще спрашивал у разных людей, и большинству крупный шрифт нравится. Может быть Verdana будет лучше Arial'а.
Vetinary, 03.07.2007 17:56
дело не в самом шрифте, а в моём восприятии. впервые заметил своё чётко выраженное негативное отношение к этому вопросу когда после введения поискового запроса в поле ввода на гугле я ввёл запрос на webalta... :)
Дмитрий Сергеев, 03.07.2007 19:48
Может быть действительно крупный шрифт уместен не везде. Он больше подходит к полям с критичными данными, где опечатка может на что-то повлиять. Например, email при регистрации.
Виктор, 03.07.2007 17:58
Понравился второй совет. Textarea действительно выглядит получше для длинной строки. Жаль что у нее в отличии от input нет атрибута maxlength или его заменителя.
Дмитрий Сергеев, 03.07.2007 19:50
Я думаю, отсутсвие maxlength не критично и при желании эмулируется на JavaScript.
Плохо, например, что в ведущих фреймворках textarea не поддерживается в качестве autocomplete-поля. Но всё поправимо.
Огоньков, 03.07.2007 18:01
пожалуй соглашусь с Vetinary
но с той оговоркой, что это справедливо для только для длинных форм
для таких маленьких, как на dserg.com, это впринципе очень даже ничего)
кстати, идея - увеличивать поле формы, когда она активна, т. е. когда она в фокусе (кажется так это называется, не помню)
Дмитрий Сергеев, 03.07.2007 19:56
Да, можно поэкспериментировать с фокусом. Есть шансы, что получится забавная штучка, если мерцание не будет раздражать.
LittelKotenok, 04.07.2007 20:15
Интересная идея насчет больших букв, но как правило она не всегда уместна.
а если при наведение курсора мышки на эту строку она будет увеличиватся, а потом уменьшатся данные не исчезнут из нее?
Дмитрий Сергеев, 05.07.2007 11:07
Не должны вроде исчезнуть.
Psih, 05.07.2007 18:41
Ну вы же только стиль поменяете, так что не пропадут. Пропадут если вы value поменяете :)
phoinix, 07.07.2007 17:04
Мне еще нравятся иконки в бэкграунде форм (вроде на ЖЖ такое видел).
Ну и как тут уже упоминали фокус - опять же смена бэкграунда поля или выделение. В КСС для этого есть псевдокласс focus и свойство outline (в отличии от бордера не изменяет занимаемое элементом пространство).
Кстати использование фокуса один из наилучших способов обеспечения доступности информации для людей с ограниченными возможностями - странно что его редко кто использует. Хотя - на такие "мелочи" вообще мало кто внимание обращает.
Пока писал вспомнил еще пару архиважных трюков, на которые почему то мало кто обращает внимание. Использование элементов <fieldset>, <legend> и <label>. С точки зрения практичности последний очень большое преимущество несет при правильном использовании.
<label> позволяет привязать текст к элементу формы. Таким образом щелчек например по лэйблу к чекбоксу или радиобатану автоматом постави галку. По-моему очень полезный трюк с точки зрения юзабилити.
Вообще думаю если покопаться в спецификации, в главах посвященных формам, то можно много полезного извлечь.
Дмитрий Сергеев, 09.07.2007 13:48
Спасибо. Я не знал про аутлайн и про лейбл + радиобаттон.
Денис Радченко, 16.07.2007 05:55
Про label, к сожалению, много людей не знает
Lstasss, 25.02.2008 03:14
О, кто-то вспомнил про fieldset, legend и label!
Очень нужные для форм тэги, я их давно использую.
Дмитрий, кстати, а почему бы не загнать всю форму комментариев в Fieldset?
Дмитрий Сергеев, 26.02.2008 13:48
Зачем? ;)
Velarix, 23.05.2008 22:39
Я сейчас заканчиваю сайт, на котором форма обратной связи имеет высокоприоритетное значение (она прямо на главной размещена). Интересно будет услышать ваше мнение о том, что плохо сделали, что хорошо, что можно улучшить. А вот адрес: www.alibi35.ru
P.S. на тему поста Vetinary, по поводу рамера шрифта в данной форме для комментариев:
я вот например устал за сегодня, и работа с этой формой для меня сродни отдыху, я даже откинулся на спинку стула - потому, что шрифт большой =), хотя зрение хорошее. Думаю, что при выборе величины шрифта, необходимо учитывать особенности целевой аудитории и контекст, в котором эта форма используется. Например, там, где нужна точность, действительно не помешает большой шрифт.
А ещё, мне очень нравится форма для добавления проектов на free-lance - тем, что шрифты полей соответствуют конечному результату, тому шрифту, который потом выведется в публичной части для всех пользователей (даже цвет совпадает, не только размер) - это очень наглядно.
Дмитрий Сергеев, 26.05.2008 12:26
>> Я сейчас заканчиваю сайт, на котором форма обратной связи имеет высокоприоритетное значение… www.alibi35.ru
Решения с подписями внутри полей -- неудачное. Минусов много: например, я после щелчка по полю тут же забываю, что нужно вводить, приходится перепроверять. Или вот введенные данные оформлением не отличаются от подписей. А потом я проверяю глазами форму и не понимаю, что значит «Дима -- Телефон * -- Email».
Не нравится выравнивание полей «по ширине». Для текста письма может быть мало места. Сообщения об ошибках -- не шибко дружественные. Валидация довольно мягкая -- это плюс.
На кнопке написано «Получить консультацию». После отправки формы выводится сообщение «Спасибо! Ваше сообщение получено». А где консультация-то? Хотя бы намекните, что дальше будет.
Velarix, 23.05.2008 22:47
А ещё, мне очень нравится форма для добавления проектов на free-lance...
прошу прощения - не уточнил адрес сайта, исправляюсь: http://www.free-lance.ru/
Дмитрий Сергеев пишет:
Подозревал, что есть противники. Но вообще спрашивал у разных людей, и большинству крупный шрифт нравится. Может быть Verdana будет лучше Arial'а.
Я думаю, что будет лучше, Verdana, на мой взгляд, проще для восприятия.