Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
dima.sergeev@gmail.com
Javascript
Пользовательские скрипты для управления содержимым сайта
07.02.2013 / 2 комментария
Наполнение и модерирование даже относительно небольшого сайта отнимает массу времени. Полностью автоматизировать эти процессы не получается, поэтому рутинную работу приходится делать людям. Но совсем без специальных инструментов эффективность труда контент-менеджеров и модераторов бывает чудовищно низкой. И, мне кажется, здесь хорошим решением являются пользовательские скрипты.
12 способов улучшить юзабилити сайта при помощи JavaScript и AJAX
17.03.2008 / 31 комментарий
В последние годы урожай на всевозможные JavaScript-штучки был богатым. Сайты с энтузиазмом обрастали «аяксовыми голосовалками , как на Дигге» и «галереями на базе LightBox». Но вот эйфория пошла на спад, разработчики наигрались. Самое время выдохнуть и оглянуться.
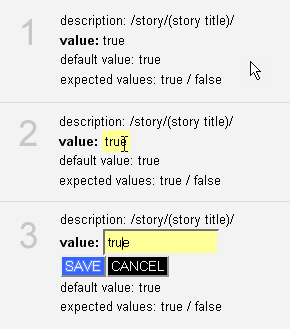
1. Edit In Place
По щелчку обычный текст превращается в поле для редактирования, без перезагрузки страницы. Сохранение изменений также не требует перезагрузки.

Для управления содержимым сайта крайне полезное изобретение. Например, я регулярно переписываю заголовки, после публикации заметок. А иногда хочется тег дописать. В большинстве CMS для этого нужно загрузить две страницы, что зачастую делать лень. Edit in place — как раз для таких случаев.
Исправлять ошибки в текстах тоже удобно. Хотя я видел варианты edit in place только с input type="text", но для textarea можно что-то придумать.
Google раньше использовал edit in place на «домашних страницах». В админке Pligg эта фишка тоже используется.
Проектирование страницы форума: итоги конкурса
09.09.2007 / 51 комментарий
Подведем итоги недавнего конкурса юзабилистов. Задание было «улучшить страницу форума».
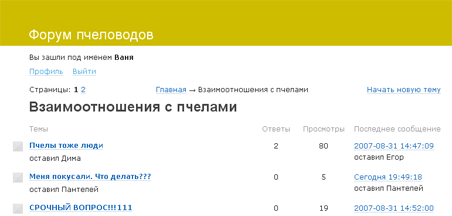
Исходный вариант страницы форума
Что не так?
В комментариях к заданию конкурса я высказался о зашумленности страницы. Там же stschurik четко указал на несколько недостатков: «Неоправданно высокий блок информации о пользователе… Номера страниц идут не рядом с заголовком, а в линию рядом с путём и ссылкой «Начать новую тему»… Не выделены заголовки таблицы… В списке тем не выделены четные и нечетные…»
Присланные варианты редизайна я выкладываю в комментариях к этой заметке — так будет удобнее критиковать и хвалить.
Пара советов по улучшению форм
03.07.2007
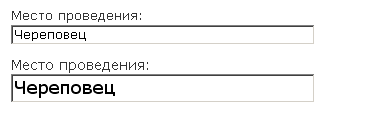
1. Формы с большим размером шрифта заполнять приятнее:

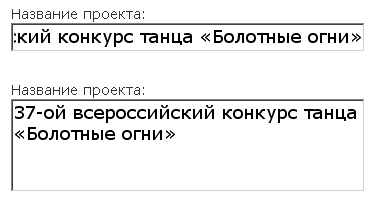
2. Иногда вместо поля input type=text лучше использовать textarea:

3. Хорошо показывать примеры заполнения полей:

Бич F5. Как бороться с повторной отправкой данных
14.06.2007 / 27 комментариев
Когда человек заполняет форму и нажимает на кнопку «Отправить», может случиться всякое. Например, серверная часть может нормально отработать, а ответ клиенту не дойдет. Что мы (пользователи) тогда делаем? Ясное дело, нажимаем F5. Запрос отправляется еще разок с теми же данными. Серверная часть снова отрабатывает и на это раз возвращает ответ — страницу с продублированным комментарием (новостью, товаром, постом на форуме). Сталкивались с этим явлением?
Как же распространенную проблему решить? У меня четыре варианта.
Делаем анонимное голосование на сайте
22.05.2007 / 12 комментариев
Статья о том, как устроить на сайте голосование так, чтобы
* посетители из баловства не голосовали по несколько раз,
* разработчик приложил минимум усилий.
SEO против удобства пользователей: битва за главную страницу
20.02.2007 / 31 комментарий
SEO-специалисты говорят, что главную страницу лучше оптимизировать под важные ключевые слова. Поскольку чаще всего именно на нее указывает большинство внешних ссылок, у нее самый высокий Page Rank. При наличии ключевого слова в домене у главной страницы есть хорошие шансы оказаться на первой странице выдачи. Есть и другие нюансы.