 Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
dima.sergeev@gmail.com
Дизайн интерфейсов
Решение задачи про дизайн ленты материалов от ITTUM'а
09.10.2008 / 23 комментария
В июне читателям, практикующим информационный дизайн, предлагалась задача про дизайн тяжелой ленты. Нашлось два решения. На днях ITTUM прислал свой вариант и сопроводил его подробным описанием. Ниже привожу это решение.

27.08.2007 / 15 комментариев
Допустим, у меня есть блог, и я публикую две статьи о разведении черепах в домашних условиях. Дальше я хочу сделать так, чтобы под каждой из статей под заголовком «Ссылки по теме» была ссылка на другую статью. Как мне это сделать?
23.08.2007
Некоторые элементы графического интерфейса (контролы) являются метафорами реальных объектов: слайдеры похожи на рычажки с микшерских пультов, чекбоксы — на квадратики для галочек с бумажных анкет. А, пожалуй, самой яркой метафорой являются кнопки.
Отличительной чертой реальных (физически существующих) кнопок является их объемность. Сейчас, конечно, есть устройства с кнопками, не выделяющимися рельефно, а помеченными только особенной раскраской. Однако, лет 15 назад, я думаю, кнопки у людей четко ассоциировались с круглыми и квадратными «пимпочками», на которые можно нажимать.
Соответственно, при разработке контролов одним из самых бесспорных решений можно назвать придание объема кнопкам. Чтобы кнопки не выглядели чуждо остальному интерфейсу, элементы вроде текстовых полей тоже сделаны объемными. В объемном виде набор контролов перекочевал из настольных приложений в веб.
Сначала разработчикам было не до CSS, и кнопки оставались объемными, а ссылки — синими с подчеркиванием. Потом мы освоились и стали менять цвет ссылок, убирать подчеркивание, делать кнопки и текстовые поля плоскими. Что-то выходило удачно, а что-то — нет. По-моему вариант с плоскими контролами провальный, хотя и может вогнать в искушение.
14.07.2007 / 14 комментариев
Вчера выложил список для проверки юзабилити веб-форм. Netklon сказал, что «из всех пунктов только 4 и 7 отличаются ясностью и законченностью». Я подумал и понял, о чем речь.
Полгода назад я написал статью «С чего начать разработку сайта». В ней фигурируют шаги. Однажды попытался им следовать, и споткнулся уже на третьем, который называется «Набросайте бизнес-план». Водица-с...
Контрольные списки имеют смысл, когда не нужно думать. То есть кто-то хорошо подумал один раз и составил список, не вызывающий вопросов. А ты просто берешь и идешь по списку, не отвлекаясь на толкования.
Попробую вчерашний список улучшить. Правда конкретика убивает универсальность.
Пара советов по улучшению форм
03.07.2007
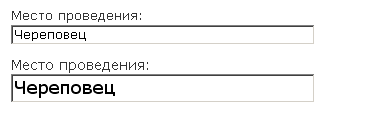
1. Формы с большим размером шрифта заполнять приятнее:

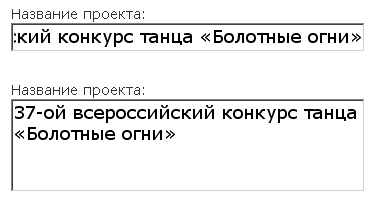
2. Иногда вместо поля input type=text лучше использовать textarea:

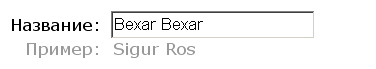
3. Хорошо показывать примеры заполнения полей:

Бич F5. Как бороться с повторной отправкой данных
14.06.2007 / 27 комментариев
Когда человек заполняет форму и нажимает на кнопку «Отправить», может случиться всякое. Например, серверная часть может нормально отработать, а ответ клиенту не дойдет. Что мы (пользователи) тогда делаем? Ясное дело, нажимаем F5. Запрос отправляется еще разок с теми же данными. Серверная часть снова отрабатывает и на это раз возвращает ответ — страницу с продублированным комментарием (новостью, товаром, постом на форуме). Сталкивались с этим явлением?
Как же распространенную проблему решить? У меня четыре варианта.
Почему никто не любит длинные формы
11.06.2007
Почему никто не любит заполнять длинные формы в интернете? Помимо очевидных особенностей, присущих всем длинным формам, можно выделить web-specific явление: в процессе ввода нельзя сохраняться. Чем больше в форме полей — тем больше шансов данные потерять и вводить всё еще раз.
Когда я заполняю длинную форму, есть какое-то ощущение нестабильности. Поэтому нередко весь текст пишу в ворде, а потом растаскиваю его по полям. Как сделать процесс надежнее?
1. На одной странице не должно быть много полей. Скажем, если это input type=text, то штук 5--6 максимум. Если это textarea, то вообще 1--2.
2. Если форма на самом деле длинная, то ее заполнение нужно разделить на шаги. Получается мастер. У разработчика есть возможность сделать промежуточное сохранение. Практика достаточно распространена, например, так делают Яндекс и headhunter.ru.
В мастере не должно быть много шагов. Я однажды соорудил форму из семи страниц — очень нудно заполнять. Шагов, думаю должно быть, 2--3.
3. В ЖЖ есть автосохранение, которое меня как-то раз спасло. Но с тех пор доверия к этой штуке не прибавилось, и всё равно полагаюсь только на себя.