Вчера по телевизору смотрел мультфильм «Звездный пес» («Dogstar»). Там речь шла о расе разумных прямоходящих собак. На космическом корабле «Бигль» они ищут другие цивилизации. А слово «дарвин» у них настолько ругательное, что тех, кто его произносит, усыпляют.
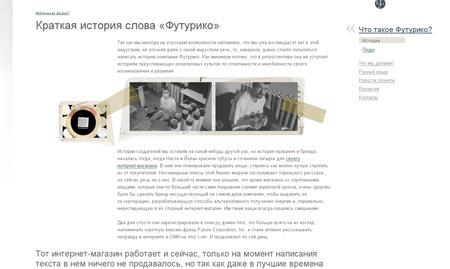
Давно хотел выложить сканы книги Дарвина про путешествие на корабле «Бигль» и решил не упускать такой удачный повод. Мое издание не особенно качественное, но сверстано не без оригинальности (с превью есть ссылки на большие размеры):
В книгах сложная верстка — не редкость. А что в вебе? Я попытался вспомнить русские сайты с интересно сверстанными материалами, и получилось всего четыре.




У газеты.ру есть еще врезки с новостями и с афишей.
Вообще пример газеты.ру доказывает, интересно верстать «на потоке» можно. Разработать стили, заточить под них WYSIWYG-редактор, привить специальному человеку, выкладывающему тексты, вкус к умеренному разукрашиванию, и дело пойдет.



 Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
Комментарии
porcelanosa, 27.06.2008 01:15
Т.е. Вы хотите сказать, что врезки основной показатель "интересности" верстки?
Дмитрий Сергеев, 27.06.2008 11:14
Нет, я не это хочу сказать.
Yuriy Drozdov, 27.06.2008 12:30
Лучше использовать термин "необычная" верстка, т.к. ничего интересного в примерах. Но это имхо.
Дмитрий Сергеев, 27.06.2008 13:36
Если подскажете что-то получше не из области «чистого искусства», будет здорово.
uggallery, 25.07.2008 18:28
Вот тут можно найти неплохие примеры, мне кажется:
http://www.findacha.ru/
http://cssing.org.ua/
http://blog.studiomade.ru/
http://investorium.ru/
http://www.dpi.hsdp.ru/dizajn-eto-politika/
http://koverdomoy.ru/
http://www.npanorama.ru/
http://www.majordomo.ru/
http://www.boomfest.ru/
http://www.monahoff.com/
http://www.evtelecom.ru/
http://www.articul.ru/resume/about/
http://www.stabwerk.ru/about/
http://evraz.com/
Дмитрий Сергеев, 26.07.2008 20:48
uggallery, я имел в виду сайты, где с приложением рук верстаются сами материалы.
То есть не просто написали текст в ворде, скопировали в форму на сайте, прикрепили одну картинку -- и на выходе монолитные абзацы текста и картинка в левом верхнем углу с обтеканием. А чтобы картинки красиво по тексту были распределены, чтобы у них были подписи, чтобы какие-то пояснения были не в скобках, а в боковой колонке напротив нужного места и т. д. По этому принципу и собрал сайты в посте.
uggallery, 04.08.2008 15:44
Всё, теперь дошло :) Исчерпывающее описание. Теперь понятно, что это вопрос не столько дизайна и верстки, сколько редактуры. Нужен профессиональный редактор для такой работы. Вообще-то в статье это и было написано только другими словами :)
cross, 17.07.2008 17:51
Есть и много. Нужно просто поискать сайты из категории - один контент - разный css.
Видел я такое чудо, но забыл урл на него.
Сергей Волошин, 17.07.2008 18:40
www.csszengarden.com/
Юра, 23.07.2008 10:40
Дима, спасибо за приятный отзыв 8) Если честно — полтора года назад вдохновлялся этим: http://informationarchitects.jp/ (правда, за это время они уже сменили тему).
Кстати, название твоего поста: вертска. Что-то в этом слове есть восточно-европейское... 8)
Дмитрий Сергеев, 23.07.2008 11:02
Я бы сказал, что "Вертска" -- это сербское женское имя. Спасибо, поправил.
Сергей Юрьевич, 17.08.2008 13:41
Посмотрел сканы книги - не очень удобно читать тексты на полях слева. В строку вмещается всего 1,5 - 2 слова=(. И не всегда понятно к чему этот текст относится - к картинке, или просто так висит...