 Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
dima.sergeev@gmail.com
Оформление текста
Проблема мелкого шрифта на высоких разрешениях и изображений, размытых браузерным масштабированием
24.09.2013 / 9 комментариев
Экраны с высокими разрешениями сейчас есть у заметной доли пользователей интернета: 1920x1080 — около 7%. При этом физически диагональ не всегда большая, окно браузера же часто развернуто на весь экран. В этом случае шрифт на многих сайтах очень мелкий, читать практически невозможно.
06.11.2009 / 9 комментариев
Список ссылок — частый элемент на сайтах. Если не уделить внимания его оформлению, посетители не будут им пользоваться.

Приведу несколько приемов, используемых при дизайне списков.
Интересная верстка на потоке: возможно ли?
26.06.2008 / 12 комментариев
Вчера по телевизору смотрел мультфильм «Звездный пес» («Dogstar»). Там речь шла о расе разумных прямоходящих собак. На космическом корабле «Бигль» они ищут другие цивилизации. А слово «дарвин» у них настолько ругательное, что тех, кто его произносит, усыпляют.
Давно хотел выложить сканы книги Дарвина про путешествие на корабле «Бигль» и решил не упускать такой удачный повод. Мое издание не особенно качественное, но сверстано не без оригинальности (с превью есть ссылки на большие размеры):
Крупный шрифт: все говорят, никто не делает
12.05.2008 / 39 комментариев
Совет использовать крупный шрифт можно назвать классикой нашего жанра. Даже заметных споров по этому вопросу не ведется: дизайнеры и юзабилисты легко соглашаются, буквы должны быть такого размера, чтобы читателю было комфортно. Но, вот ирония, страницу с крупным шрифтом не сыщешь днем с огнем.
Фактически упомянутый совет воспринимается так: не используйте слишком мелкий шрифт. Однако «крупный» и «не слишком мелкий» — не одно и то же. Когда на сайте статьи набраны Верданой в 11px — говорят, это слишком мелко, а когда Эриалом в 13px — все вроде бы довольны. Но большая ли разница?
27.12.2007 / 16 комментариев
Одной из вещей, которыми на самом деле должен заниматься дизайнер сайтов, является расстановка акцентов на страницах. Предлагаю вам подборку скриншотов на эту тему.
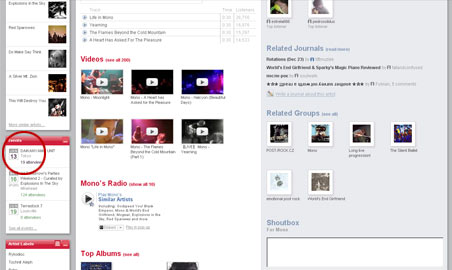
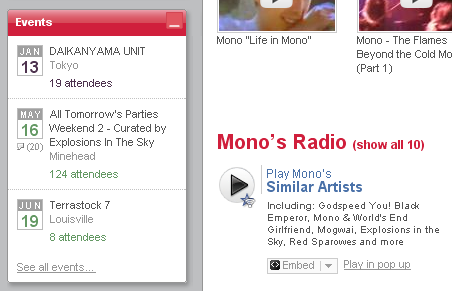
Last.fm — сайт про музыку. На странице, посвященной исполнителю, есть блок «Ближайшие концерты».

Даты сделаны в виде листочков отрывного календаря. Этот прием позволяет акцентировать внимание посетителя на датах концертов. И действительно, в данном случае дата — важнейшая характеристика.

«Наполнение заказчика» — враг хорошего сайта
26.11.2007 / 14 комментариев
В январе я писал, что успешный сайт невозможен без писателя. А в феврале писал, что нужно учить заказчиков писать для веба. В апреле же начал осознавать утопичность обеих крайностей.
Не раз на страницах этого сайта звучали мысли о том, что дизайн сайта нужно начинать с дизайна материалов. Этому была посвящена статья «10 способов оформления текста».
И вот на днях я посмотрел на страницу сайта «Евросети», и у меня в голове «щелкнуло». В чем особенность страницы? Она целиком сделана из описания телефона. Я попытался представить, как непрофессиональные редактор сайта создает такие страницы при помощи CMS, и понял, что не получится. Упомянутая страница основана именно на дизайне материалов, вернее одного материала.
23.04.2007 / 93 комментария
Ребята из 37signals говорят, что дизайн сайта нужно начинать с центральных материалов. Стили заголовков, абзацев, ссылок основного текста — самая важная вещь. Вроде правильно. Кто-нибудь скажет, почему я всегда первым делом разбивал страницу на колонки и рисовал шапку?
Качественный дизайн текста — основа. Иногда кажется, что возможностей слишком мало, и сильная графическая составляющая непременно нужна.
Я попробовал собрать разные способы украшения текста. Практически все эти приемы давно используются при оформлении книг, журналов и газет.
Вот что говорит Robert Bringhurst: «Headings, subheads, block quotations, footnotes, illustrations, captions and other intrusions into the text create syncopations and variations against the base rhythm of regularly leaded lines. These variations can and should add life to the page…».


