В последние годы урожай на всевозможные JavaScript-штучки был богатым. Сайты с энтузиазмом обрастали «аяксовыми голосовалками , как на Дигге» и «галереями на базе LightBox». Но вот эйфория пошла на спад, разработчики наигрались. Самое время выдохнуть и оглянуться.
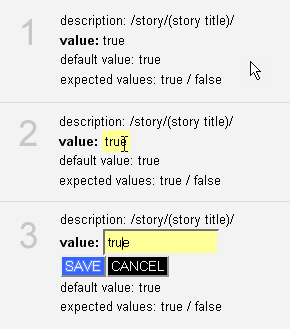
1. Edit In Place
По щелчку обычный текст превращается в поле для редактирования, без перезагрузки страницы. Сохранение изменений также не требует перезагрузки.

Для управления содержимым сайта крайне полезное изобретение. Например, я регулярно переписываю заголовки, после публикации заметок. А иногда хочется тег дописать. В большинстве CMS для этого нужно загрузить две страницы, что зачастую делать лень. Edit in place — как раз для таких случаев.
Исправлять ошибки в текстах тоже удобно. Хотя я видел варианты edit in place только с input type="text", но для textarea можно что-то придумать.
Google раньше использовал edit in place на «домашних страницах». В админке Pligg эта фишка тоже используется.
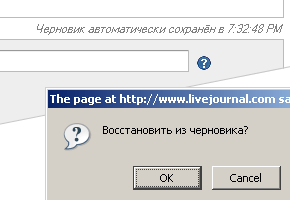
2. Автосохранение
Когда пишешь длинный комментарий или пост в блог, очень неприятно его терять из-за неполадок на сайте. Автосохранение значительную часть проблемы решает.

В жж эта функциональность реализована. Для редактора TinyMCE есть плагин.
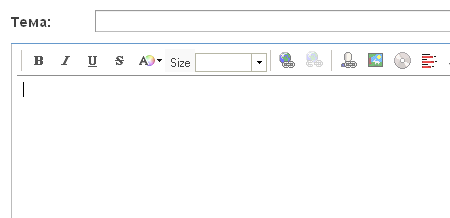
3. Редакторы с поддержкой визуального форматирования (WYSIWYG)
Иногда уместны языки быстрой разметки (Markdown, Textile), иногда — чистый HTML, иногда никакого форматирования вообще не требуется. На форумах популярны редакторы, помогающие вставлять bb-code.
Многим обычным людям, которые занимаются своими небольшими сайтами, нравятся WYSIWYG-редакторы. А поддержка загрузки и вставки картинок покоряет сердца.

4. LightBox, ThickBox
Так называются JavaScript-решения, обеспечивающие просмотр полноразмерных фотографий в том же окне браузера, где и превью. Кликаете по превью, экран темнеет и поверх сайта появляется новый слой, на котором находится изображение большего размера.

Теоретически это удобно, потому что не открываются новые окна и не грузятся новые страницы. Но я пока не привык, сайты с LightBox'ом вызывают у меня ощущение дискомфорта.
5. Всплывающие HTML-окна
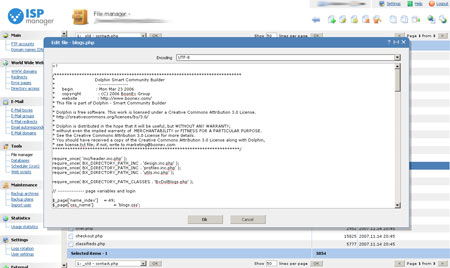
Всплывающие окна — это часто лучше загрузки новых страниц. Например, в файловом браузере ISPManager'а, когда кликаешь по имени файла, в новом окне появляется текстовый редактор.

Вечный спор, выносить форму авторизации на отдельную страницу или тратить место на сайте, также компромиссно решается при помощи всплывающего окошка.
6. Отправка данных посредствам AJAX
Фундаментальная технология, способная сделать управление содержимым сайта в десять раз проще. Суть в том, что для совершения какого-то действия на сайте не требуется перезагрузки страницы. Так удобно загружать картинки, прикреплять файлы, писать в shoutbox, голосовать, проверять занятость логина при регистрации.
Отправлять «серьезные формы» мне пока непривычно — от серьезного действия ждешь какого-то значительного эффекта. Разработчикам AJAX-приложений не очень удается убедить меня, что форма действительно отправилась, и что данные не ушли в никуда.
7. JavaScript drag'n'drop
Манипуляция объектами в окне браузера по средствам перетаскивания. Удобно растаскивать блоки по странице сайта при настройке движка, сортировать пункты меню, менять порядок вывода продукции в каталоге.
Удивительно, что в CMS до сих пор слабо поддерживается drag'n'drop.
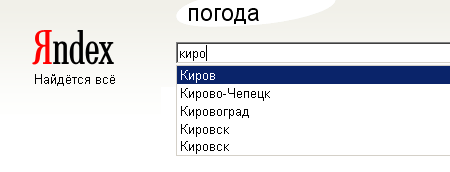
8. Поля с автодополнением (autocomplete)
Вводишь в текстовое поле пару букв, а программа тебе предлагает уже существующие в системе варианты, удовлетворяющие условию. Autocomplete-поля снискали заслуженную популярность и прочно обосновались на сайтах, вытесняя multiple select и прочую нечисть.

Обратил внимание, что у меня выработалась привычка не ждать подсказок и не смотреть на них. То есть пишу несколько элементов через запятую, не пытаясь пользоваться уже готовыми. Совпадет — хорошо, нет — и ладно. Это привыкание немного снижает эффект autocomplete-полей.
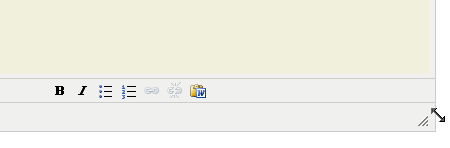
9. Resizable textarea
Часто разработчики не думают о размере текстовых полей. Писать что-то объемное в форумном окошке не удобно. Поэтому наряду с очевидным ходом, увеличить высоту textarea по умолчанию, появляются решения, основанные на JavaScript.
В форумном движке Vanilla над полем для ввода сообщений есть переключатель «Большое окошко / маленькое». Иногда высота textarea увеличивается в зависимости от объема ввода постепенно. Это пример адаптивного поведения. В Drupal внизу textarea есть уголок, за который можно потянуть и увеличить размер поля до нужного значения.

10. Изменение параметров отображения страницы
На некоторых сайтах появился набор переключателей, которые позволяют посетителям увеличивать размер шрифта, иногда менять цветовую схему. По-моему это излишество.

11. Скриншот при наведении курсора на ссылку
Сервис snap.com одно время был очень популярным, но к счастью здравый смысл победил.

12. JavaScript tabs
Вкладки, кликая по которым вы мгновенно получаете отклик. Секрет в том, что содержимое всех вкладок загружается заранее. Не уверен, что так уж часто приходится прятать материалы на вкладках, но область применения есть.

* * *
Если кто-то вооружится новыми технологиями и целенаправленно займется разработкой удобной системы управления сайтом, может получиться интересный продукт. А то ведь страшные админки у CMS.
В Drupal сейчас есть предпосылки для заметного усовершенствования админки. Например, есть набор модулей JS Tools, в котором есть и autocomplete, и js tabs, и edit in place, и ajax submit.
 Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
Комментарии
Azs, 17.03.2008 23:32
О, спасибо, отличная подборка.
Kyхa, 18.03.2008 04:42
0. "Resizable textarea"
Больше всего понравилось решение, когда сам textarea "резиновый", т.е. сам автоматически подстраивается под размер инфы в нем.
1. "Отправлять «серьезные формы» мне пока непривычно — от серьезного действия ждешь какого-то значительного эффекта. Разработчикам AJAX-приложений не очень удается убедить меня, что форма действительно отправилась, и что данные не ушли в никуда"
У гмейла это хорошо сделано - там каждое его аякс-действие сразу же описывается на красном фоне, типа "загружается", "загрузил" и т.д. Убедительно получается :) Сразу перенял - очень удобно получилось.
2. Для тех кто хочет делать аяксовые штуки, привязывая их к своим готовым ф-ям: http://dklab.ru/lib/JsHttpRequest/.
На то чтобы из обычного поиска сделать "живой поиск" (по мере ввода запроса автоматом подргужаются нужные документы) ушло минут 30 (был первый опыт работы с этой библиотекой).
3. http://developer.yahoo.com/yui/
Должна быть офигительная просто вещь. Но пока руки не доходят потестить.
Сергей, 18.03.2008 06:09
По поводу "Edit in Place:
--------------------------------------------------------------------------------------
В системе Open Constructor есть функция "Inline Editing": http://esector.ru/about/whats-new/esector-news/detailed/?id=172
Вам достаточно авторизироваться в системе, зайти на сайт и вы сможете редактировать все, что видите на сайте. Достаточно в любом месте нажать на клавищу "Ctrl" и у элементов страницы появятся специальные кнопки с выпадающим меню для выбора действий.
Brim, 18.03.2008 07:37
Разработкой своей CMS сейчас занимается Максим (maxsite.org), который долгое время переводил и выпускал свои сборки Wordpress. :)
a.sysoev, 18.03.2008 09:25
Подскажите ссылку на плагин для автосохранения в TinyMCE.
Дмитрий Сергеев, 18.03.2008 22:37
>> Подскажите ссылку на плагин для автосохранения в TinyMCE.
Судя по этому списку он bundled.
Евгений, 18.03.2008 15:43
Что касается 11 то за это иногда убить хочется, особенно если при наведении на ссылку в тексте появляется такое окошко.
Хотя потенциал у этого решения есть и применить его можно достаточно удачно. Кстати, не обязательно скриншот (на нем все равно ничего не видно) можно просто показать дополнительную информацию о том куда ссылка и стоит ли переходить, я так сделал на карте сайта http://designformasters.info/site-map/, как раз и оцените удачно ли получилось.
Дмитрий Сергеев, 18.03.2008 22:47
>> ...я так сделал на карте сайта http://designformasters.info/site-map/, как раз и оцените удачно ли получилось.
По-моему нормально. Вот когда в жж насильно включили эту фишку, это было дааа :)
Но можно бы и без аякса обойтись (сразу все анонсы загрузить и с помощью JS показывать). А можно вообще под заголовками выводить анонсы. Всё-таки эти игры с наведением мышки -- не всем по вкусу. Проще страницу колесиком прокручивать, чем курсором водить по заголовкам.
Кстати, вот еще одно оправданное применение. Но и в этом случае скриншоты и описания, видные без наведения мышки, мне бы понравились больше. И список не такой большой.
Евгений, 21.03.2008 14:14
Не ну без аякса было бы скучно, а тут пришлось еще подумать и сделать чтобы эти подсказочки не ложили сайт :)
А заголовки с анонсами это уже не карта сайта, а обычная страница, таких на сайте и так хватает.
Clyde, 01.04.2008 13:57
На карте сайта во всплывающем описании встречаются ссылки. Заинтересовался, тянусь, чтобы кликнуть, а слой с описанием исчезает. Это расстраивает :)
Евгений, 01.04.2008 22:04
Придется их вырезать, чтобы никто не расстраивался.
Игорь, 20.03.2008 11:54
Провёл мышой туда-сюда раза 3-5, сайт перестал отвечать.
Евгений, 20.03.2008 12:50
Нужно добавить задержку и кеширование, а то получается DOS.
kodji, 24.03.2008 09:28
Симпатично, но стоит еще учитывать поведение всплывающего окна относительно нижней границы экрана.
Евгений, 24.03.2008 10:02
Точно, упустил это из виду, сделаю.
Гость, 20.03.2008 21:55
еще одна вещица, которую бы я добавил к автозаполнению полей в применении к поиску - инкрементальный поиск: когда при введении поискового запроса тебе дается индексированный список контента, содержащего поисковое слово. это дико удобно, когда основным применением поиска является поиск по каталогу товаров. при этом находимые позиции сразу группируются согласно структуре дерева каталога. пример - поиск на apple.com
кстати, очень советую поковыряться в интернет магазине http://www.eurodom.ru/ - реализация выдачи каталога бегунком с прокруткой цены просто выше всяческих похвал...
PS
а вот в форме публикации данного поста конкретный баг - кнопка "отправить" СПРАВА... радует разве что её левым антиподом не является "очистить". я догадываюсь, зачем это сделано, но тем не менее меня, как пользователя, напрягает просматривать написанный мною же текст - все равно я его читать не буду )
Гость, 20.03.2008 21:56
это я писал, но имя пачмуто не подцепилось...
Гость, 20.03.2008 21:58
да что же за фигня то - это ~xXx~ вобщем был )
Kyхa, 21.03.2008 08:25
"инкрементальный поиск" это "живой поиск", по мере ввода?
"реализация выдачи каталога бегунком с прокруткой цены просто выше всяческих похвал..."
А где оно? Вот тут http://www.eurodom.ru/catalogue/41523/62285/64547/58133/58114.phtml снизу бегунок, но без цены. Или Вы не то имели в виду?
~xXx~, 21.03.2008 08:50
1. вобщем то можно и так сказать...
2. бегунок этот, но по данной линке он используется для браузинга по категориям - сомнительное несколько решение. ценовой бегунок, например, тут - http://www.eurodom.ru/catalogue/41523/62285/41571/index.phtml
Дмитрий Сергеев, 21.03.2008 12:47
Ценовой бегунок — здорово. Правда я на цены слева сереньким далеко не сразу обратил внимание. Скроллер, связанный с превью внизу и с ценами — сложноватая штука, но интересная.
Кстати, видели в java-программах поиск на окнах с настройками? Теоретически такое можно сделать на сайтах, где у пользователей объемные профили. Или в админках CMS.
~xXx~, 21.03.2008 13:46
> Кстати, видели в java-программах поиск на окнах с настройками?
ээээ... а можно скрин для примера - не понял о чем идет речь.
Дмитрий Сергеев, 21.03.2008 14:39
У Eclipse очень много разных настроек — мне никогда не выучить. Но к счастью на формах с настройками есть инкрементальный поиск, который ведется по всем страницам настроек, по подписям к полям, по подсказкам.
Раз — http://www.dserg.com/eclipse-1.png
Два — http://www.dserg.com/eclipse-2.png
Три — http://www.dserg.com/eclipse-3.png
По-моему для java-программ это обычная практика. В Azureus такое есть.
Kyxa, 22.03.2008 11:46
Если я правильно понял - Вы о http://www.pixel-apes.com/setty
- "набор скриптов для организации find-as-you-type-интерфейса для настройки больших веб-приложений".
Бомбовая штука, использую чтобы ооочень быстренько прикрутить возможность изменять настройки через удобный интерфейс в своих системах.
Дмитрий Сергеев, 22.03.2008 23:14
>> http://www.pixel-apes.com/setty
Здорово, как-то не догадался поискать вебовскую реализацию. Спасибо.
Дмитрий Сергеев, 22.03.2008 23:19
Всё сходится: разработчик — Илья Бирман. По-моему он в админке своего блогового движка использует такую штуку.
СГДС, 29.03.2008 19:21
>>"инкрементальный поиск" это "живой поиск", по мере ввода?
На гугл.ру в последнии полгода такой поиск, очень интересно когда предлагает что можно найти и в каком кол-ве
Mikhail, 24.03.2008 08:05
В подзаголовке правильно, а вот в тексте... замени, пож-та, "place in edit" на "edit in place". Или в крайнем случае "in place editor".... спасибо.
Дмитрий Сергеев, 24.03.2008 10:08
>> ...замени, пож-та, "place in edit" на "edit in place"...
Спасибо, что сказал. Исправил.
Илья, 24.03.2008 08:28
Статья дельная, спасибо.
Теперь оффтоп. Я зануда, но меня такое раздражает на путных сайта, поэтому напишу:
Цитата: "Например, в файловом браузере ISPManager'а, кликнув по имени файла, в новом окне появляется текстовый редактор."
Я правильно понял, что текстовый редактор, кликнув по имени файла, появляется в новом окне? ;)
Получается какое-то "Мужик вёл лошадь, весело крутя мордой"
Дмитрий Сергеев, 24.03.2008 10:11
>> Я правильно понял, что текстовый редактор, кликнув по имени файла, появляется в новом окне? ;)
Как-то я просмотрел. Спасибо, исправил.