 Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
dima.sergeev@gmail.com
Проектирование интерфейсов, юзабилити
Контрольный список юзабилити веб-форм
13.07.2007 / 10 комментариев
Не сомневаюсь, многие из вас читали статью «Sensible Forms: A Form Usability Checklist» (Brian Crescimanno, A List Apart Magazine). Материал подобран хорошо, но использовать статью, как контрольный список для проверки юзабилити форм не совсем удобно. Поэтому я попробую сделать настоящий чеклист, заодно тезисы переведу и кое-что изменю на свой вкус.
Пара советов по улучшению форм
03.07.2007
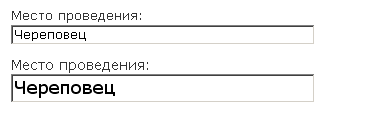
1. Формы с большим размером шрифта заполнять приятнее:

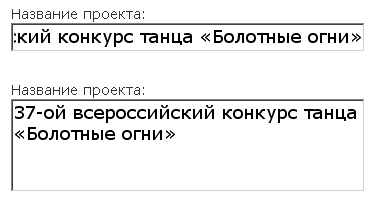
2. Иногда вместо поля input type=text лучше использовать textarea:

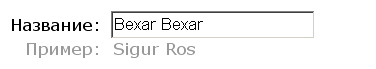
3. Хорошо показывать примеры заполнения полей:

Почему у ведущих CMS отвратительно неудобные админки
25.06.2007 / 34 комментария
Ведущими PHP CMS я считаю Drupal и Joomla. У обеих сложные админки. Админки очень разные, но обе отвратительно неудобны. Почему так?
Почему никто не любит длинные формы
11.06.2007
Почему никто не любит заполнять длинные формы в интернете? Помимо очевидных особенностей, присущих всем длинным формам, можно выделить web-specific явление: в процессе ввода нельзя сохраняться. Чем больше в форме полей — тем больше шансов данные потерять и вводить всё еще раз.
Когда я заполняю длинную форму, есть какое-то ощущение нестабильности. Поэтому нередко весь текст пишу в ворде, а потом растаскиваю его по полям. Как сделать процесс надежнее?
1. На одной странице не должно быть много полей. Скажем, если это input type=text, то штук 5--6 максимум. Если это textarea, то вообще 1--2.
2. Если форма на самом деле длинная, то ее заполнение нужно разделить на шаги. Получается мастер. У разработчика есть возможность сделать промежуточное сохранение. Практика достаточно распространена, например, так делают Яндекс и headhunter.ru.
В мастере не должно быть много шагов. Я однажды соорудил форму из семи страниц — очень нудно заполнять. Шагов, думаю должно быть, 2--3.
3. В ЖЖ есть автосохранение, которое меня как-то раз спасло. Но с тех пор доверия к этой штуке не прибавилось, и всё равно полагаюсь только на себя.
Выбора значения из длинного списка: еще удобнее
08.02.2007 / 6 комментариев
Когда элементы списка уложены в какую-то структуру, выбор значения можно организовать с помощью каскада выпадающих списков Select или самодельных разворачивающихся списков с флажками, используя AJAX.
Улучшение выбора значения из длинного списка
03.02.2007 / 6 комментариев
Выпадающие списки можно сделать удобнее и эффективнее, поработав с массивом значений.
Недостатки выпадающего списка «Select»
02.02.2007 / 4 комментария
Прокрутка
Прокрутка — это плохо. Наверняка каждый сталкивался со страницами, которые приходится прокручивать «туда-сюда» несколько раз для того, чтобы составить мнение о предмете или выполнить действие.
Посмотрели в одном месте. Запомнили или записали на листочек. Прокрутили страницу. Что-то сопоставили. Вернулись назад. Уточнили. И так далее. Проблема в отсутствии целостной картины.
Скажем, я просматриваю длинный прайс-лист. И мне нужно сравнить несколько похожих товаров, разнесенных достаточно далеко друг от друга. При этом я либо мучаюсь с ручкой и бумагой, либо пользуюсь формированием списка «по запросу», в который помещаю только интересные мне позиции. Так устроено сравнение товаров в некоторых интернет-магазинах.