 Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
dima.sergeev@gmail.com
Создание сайта компании
Чем дорогой сайт отличается от дешевого
10.08.2008 / 54 комментария
Представим себе ситуацию: в крохотную веб-дизайнерскую студию обращается небольшая компания. Компании нужен сайт — несколько страниц, рассказывающих о ее деятельности, и скромный каталог продукции. Студия может предложить варианты «подешевле» и «подороже». У студии есть CMS, на основе которой сделать требуемый сайт не составит труда. Пусть ее установка и настройка обойдется в 20000 руб.
Остаются такие ценообразующие этапы, как наполнение, дизайн и верстка. Просчитаем два варианта.
Ваш сайт всегда сравнивают с сайтами конкурентов. Это можно использовать
17.02.2008
Некоторые люди воспринимают выдачу поисковых систем, как подборку лучших сайтов. Не самых релевантных запросу, а именно самых лучших, самых качественных в своей тематике. У меня тоже был такой период. В моих глазах первая позиция придавала сайту ореол солидности. То есть halo effect наблюдается еще до попадания посетителя на сайт.
Можно предположить, что у людей, пользующихся интернетом непрофессионально, период заблуждения на этот счет длится год или два...
Человек, заинтересованный в покупке, обычно выбирает из нескольких поставщиков. Он смотрит сайты с первой страницы выдачи, сравнивая конкурентов.
Получается, человек в интернете выбирает поставщика, основываясь на нескольких виртуальных проекциях компании. Это позиция в выдаче, первое впечатление от сайта, отзывы на форумах.
Интересно, что в выдаче могут в одном ряду стоять сайты компаний разного уровня. Во многих сферах в интернете на равных конкурируют те, кого в реальной жизни не придет в голову даже сравнивать. Это происходит, потому что виртуальные проекции слабо зависят от осязаемых результатов деятельности.
Из упомянутых фактов и предположений можно вывести концепцию, и для красоты назвать «Concurrent-centered design». При разработке сайта ставим единственную цель сделать виртуальные проекции компании привлекательнее, чем у конкурентов.
Подход хорош тем, что разработчикам не нужно стремиться к абсолюту. Есть вполне формализуемые показатели, которые нужно превзойти. Эти же показатели могут быть основой метрики качества исполнения создателями сайта их работы.
Upd.: пример использования подхода в комментариях.
Сайт билетных касс: акценты не расставил, зато нашел low-end-способ повышения конверсии
16.01.2008 / 8 комментариев
Посмотрим на сайт «Приморского агентства авиационных компаний». Компания продает билеты и туры через сеть филиалов. Цель сайта — привлечение клиентов в московский и петербургский офисы. Сейчас на главной только две незаметных ссылки на адреса этих офисов. При этом главная пестрит названиями приморских городов. Заниматься расстановкой акцентов в такой ситуации преждевременно, поэтому затрону тему проектирования.
27.12.2007 / 16 комментариев
Одной из вещей, которыми на самом деле должен заниматься дизайнер сайтов, является расстановка акцентов на страницах. Предлагаю вам подборку скриншотов на эту тему.
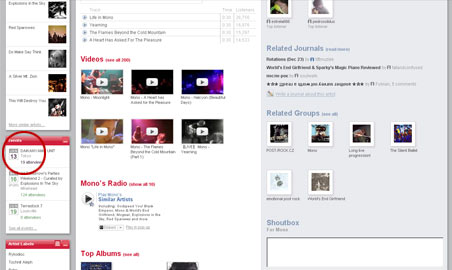
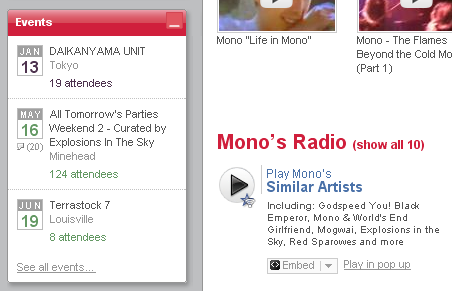
Last.fm — сайт про музыку. На странице, посвященной исполнителю, есть блок «Ближайшие концерты».

Даты сделаны в виде листочков отрывного календаря. Этот прием позволяет акцентировать внимание посетителя на датах концертов. И действительно, в данном случае дата — важнейшая характеристика.

Быстрая открытая бета или долгая закрытая разработка
21.12.2007 / 20 комментариев
Сейчас можно наблюдать два противоположных подхода к разработке сайтов. Первый, когда несколько человек за два, три, шесть месяцев выпускают развитую систему. Второй, когда за пару дней запускается сайт с самой базовой функциональностью, а потом на протяжении месяцев совершенствуется.
Попробую сравнить два подхода.
23.07.2007
W3Counter сегодня насчитал 9% пользователей с разрешением 800х600, Hotlog — 10%. По моим наблюдениям старые мониторы вымирают медленно. Людей с разрешением экрана больше 1280 пикселей по горизонтали меньше, чем с 800.
Однако, я сталкивался, например, с такими требованиями к шаблону: «Резина, от 1024 до 1600». И все вы наверняка видели шаблоны с фиксированной шириной на 1024.
Предположим, у вас сайт с посещаемостью 1000 человек в день. 10 % — это 100 человек. Если вы не предусматриваете 800х600 — 100 человек пользуются горизонтальной прокруткой.
Периодически я встречаю разработки, создатели которых говорят: «IE6 поддерживаться не будет». Я их понимаю. Но W3Counter говорит, что IE6 у 49%, а Hotlog — что у 71%. Сколько бы не врал нам чуть живой Hotlog, отрицать доминирование IE6 глупо.
К примеру, мой папа пользуется IE6 (2001?) и поигрывает в Heroes of Might & Magic 3 (1999). Осознайте эту стабильность. Доля IE6 будет значительной еще не один год.
В начале осени 2006 моим главным браузером была Opera 7. Рабочего AJAX я под нее не видел. Держался за семерку до последнего и достаточно долго отказывался от технологичных сайтов.
RSS не заменяет извещения по email по той простой причине, что IE6 с RSS не работает.
Мне кажется что разрыв между hi-end и low-end увеличивается и важно не потерять связь с простыми пользователями.
Реальные фотографии улучшают образ компании
09.07.2007 / 17 комментариев
Сайт должен создавать привлекательный образ. Открытость — важная составляющая привлекательного образа. Показывать свою открытость в интернете можно по-разному. Чаще всего для этого нужны хорошие тексты и качественные фотографии.